Сегодня я расскажу Вам, как быстро, просто и качественно сделать профессиональную визитку в программе Фотошоп.
И дам адрес онлайн самоучителя программе Фотошоп.
Требования к макету визитных карточек таковы:
1. Размер визитки дообрезной 90_50 мм, поэтому макет делаем 54_94 мм. 4 мм запас под обрезку.
2. От края визитки отступаем на менее 5 мм.
3. Делать визитку следует в цветовой модели smyk
4. Разрешение изображения 350 dpi
5. Все шрифты нужно будет растрировать, чтобы шрифт не слетел.
6. Изображения выбираем покачественней — чтобы в итоге не было пикселей
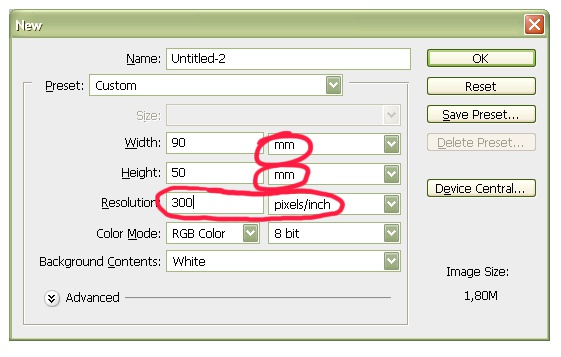
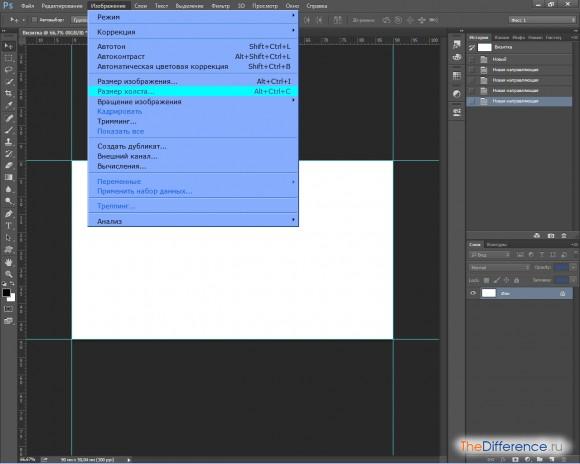
Для начала устанавливаем параметры холста. Кликаем вкладку «Файл» — новый и во всплывающем окне устанавливаете размеры холста. Смотрите скриншот.
Теперь переходим к выбору фона визитки. Вы можете выбрать заливку, градиент, сделать фоном картинку. Я покажу на примере картинки. Переходим в Яндекс- картинки- фоны бесшовные абстракция. Выбирайте качественный рисунок. Скачивайте полностью открытый рисунок. На нем не должно быть логотипов.

В программе нажимаете кнопку Файл – открыть и вставляете рисунок.
Обрежьте его до нужных размеров.

Кликаете на верхней панели Изображение- размер изображения.

Таким же образом Вы можете добавить другие изображения на Вашу визитку.
Переходим к тексту. На левой боковой панели выбираете элемент Текст, на верхней панели устанавливаете шрифт, размер и цвет текста.

После того, как Вы внесёте все текстовые элементы, на верхней панели открываете элемент Слой – растрировать – текст.

Именно таким образом я сделала свою визитку.


Если Вам что-то не понятно, я с удовольствием отвечу на Ваши вопросы по скайпу: ms.tatiana.64
Эти знания я получила на бесплатных онлайн уроках в Альт Клубе.
Хотите узнать о Фотошоп больше? Нет ничего проще.
Пройдите бесплатную регистрацию в онлайн библиотеке Альт Клуба и смотрите уроки. Жмите на кнопку и приступайте к обучению!
Желаю Вам успехов.
Как сделать визитку в Фотошопе?
Всего год назад мы с вами делали и я постоянно повторял — нет, нет, в Фотошопе не верстают визитки, не верстают флаеры, не верстают буклеты. Почему? Потому что Фотошоп не является программой верстки. Об этом вам скажет любой специалист по дизайну и графике. В Фотошопе отсутствуют настройки линии реза, создания объектов конкретной физической величины, изображений с разным разрешением на одной рабочей области. Фотошоп не программа верстки, увы. Фотошоп идеален для подготовки растровых изображений для последующей верстки. Вы помните как я предупреждал не набивать шрифты маленьких размеров в Фотошопе, а переходить с последующей версткой в Иллюстратор? 300dpi для графики не хватает для качественной распечатки текста размером 6pt, а дизайнеры обожают создавать визитки с миниатюрными концептуальными контактными данными прибитыми к самому дну. Это так концептуально.
Я запретил вам верстать в Фотошопе и вот что. Я врал. Фотошоп вполне способен подготовить графику, и сверстать. Он по-прежнему не является программой верстки, и все перечисленные минусы имеют место быть. Сверстать в Фотошопе книжку невозможно, но с какой-то визиткой или буклетиком он вполне справится. Современный фотошоп легко переносит векторные контуры и шрифты в PDF файлы, предназначенные для профессиональной печати. Масса специалистов по инерции отговаривают использовать Фотошоп. Однако, если вы никогда не работали в Иллюстраторе, понятия не имеете, что такое InDesign, у вас нет времени заниматься Corel Draw, но вы ориентируетесь в Фотошопе и хотите сделать визитку в нем и только в нем… Это вполне реально. В этой статье я расскажу и покажу, как средствами Фотошопа можно сделать вполне качественную визитную карточку, которую можно смело нести в типографию. Если вы полный ноль в подготовке к печати, прочитайте мою статью . Вам станет ясно, почему нужно работать в CMYK, какое разрешение необходимо для печати, что такое цветовой профиль и многое другое. Ну а мы перейдем к теме статьи.
Как сделать визитку в Photoshop-е
Вы уже поняли, что чтобы создать грамотную визитку в Фотошопе придется поизвращаться. Фотошоп по-прежнему не приспособлен к верстке и нам придется применить особую магию. У нас не будет возможности создавать объекты необходимого физического размера, у нас будут самопальные линии реза и блиды. Но все эти подводные камни легко обойти.
Прежде всего создайте рабочую область. File > New . И в настройках диалогового окна проставьте 9 на 5 сm , 300dpi , CMYK . Мы не оставили дополнительное место для блидов, но это не страшно, мы будем поэтапно добавлять это пространство.
Главное условие: работаем только в векторе и исключительно в векторе, если конечно вы не хотите разместить на заднем фоне зеленую поляну с ромашками (не стоит так делать). Я никогда не обещал, что мы создадим умопомрачительный векторный дизайн, в Фотошопе крайне слабые инструменты работы с вектором. Но уж более менее средней визиткой Фотошоп вполне справится. Начнем с начала.
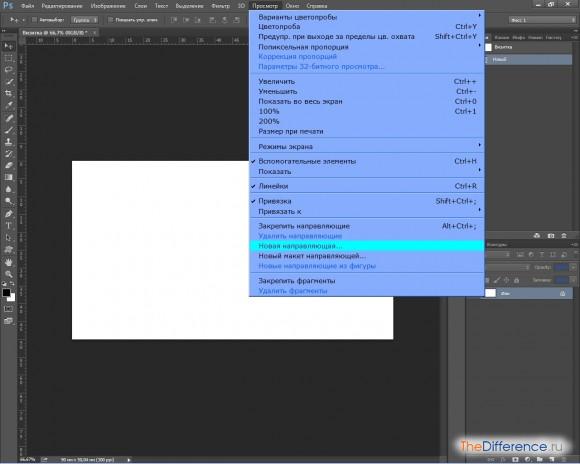
- Создаем направляющие линии по краям рабочей области. Так мы отметим для себя её границы. Делать это можно на глаз, но лучше применить точечные инструменты. Откройте View > New Guide В появившемся окне выберите 0cm Vertical , повторите, но на этот раз 9cm Vertical , далее 0cm Horisontal и 5cm Horisontal

- Теперь создаем блиды. Рабочую область необходимо увеличить хотя бы на 4 мм с каждой стороны.
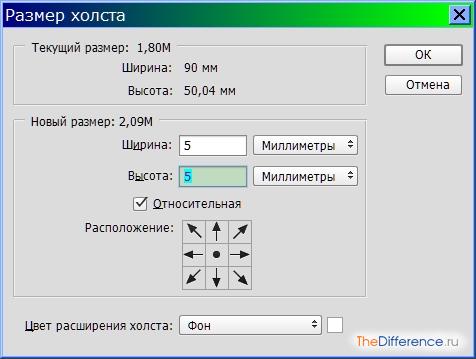
- Открываем Image > Canvas Size Эта опция позволяет на лету изменить размер рабочей поверхности. Благо она не меняет расположение направляющих.
- Ставим галочку Relative . Это позволит нам добавлять размер относительно имеющийся области, а не заниматься подсчетом миллиметров.
- В каждой форме проставляем 4 mm . Готово.

Теперь нам надо сделать тоже самое, создать новые направляющие и прикрепить их к краям рабочей поверхности, давайте упростим процесс.
- Включите Линейку View > Ruler или нажмите Ctrl+R
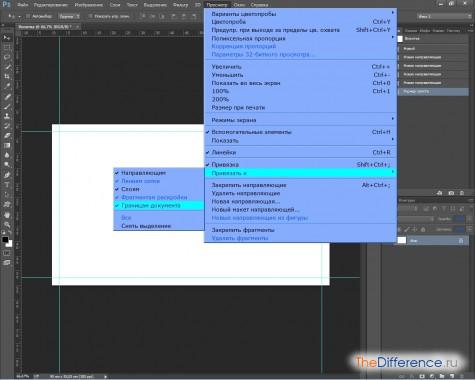
- Включите View > Snap Эта настройка создает эффект цепляния. Все элементы на рабочей области будут цепляться друг за друга с точностью до 1 пикселя.
- Кликните по линейке, и, не отпуская кнопку мышки, вытяните из неё направляющую. Подведите её к краю рабочей области, и она прицепится. Точно так же со всеми сторонами.

- Повторите процесс. Опять зайдите в Image > Canvas Size и сделайте тоже самое. Увеличите рабочую область на 4 мм .
- Выберите инструмент Line Tool . В настройках панели Options — Shape Layers , 1px и черный цвет . Если вы запутались прочтите мою статью о . А так же мою статью о . Этим инструментом мы нарисуем линии реза.

- цвет линий реза должен быть не просто «черным», проставьте конкретные цифры для CMYK, таковы особенности работы в этой цветовой модели. Линии реза должны напечататься одной краской, а не 4мя, наложенными друг на друга.

- Удерживая клавишу SHIFT подводим указатель мышки к самым первым направляющим и рисуем по ним линии реза. SHIFT необходим, чтобы линии реза получились прямо перпендикулярными друг другу.
- Скорее всего линии реза будут не видны из-за направляющих. Нажмите View > Guides > Hide Guides , чтобы проверить все ли правильно.

- И последние штрихи, выделите все линии реза в панели слоев Layera , нажмите Ctrl+G , это положит их в одну папку. Поставьте замочек. С этих пор все что мы создаем, мы создаем выше линий реза, линии реза должны остаться под всей графикой на самом дне.

Создаем область визитки
- Эта часть задания не обязательна для исполнения, если ваша визитка белого цвета. В ином случае выберите инструмент Rectangle Tool и нарисуйте квадрат по тем направляющим, которые мы создали в последнюю очередь. В настройках на панели опций обязательно Shape Layer. Подробнее об этих режимах можно прочитать в моей статье
- В настройках включен снапинг View > Snap, чтобы края прямоугольника примкнули к направляющим.
- Цвет моего прямоугольника C45 M30 Y30 K0

- Теперь создайте еще 4 направляющих. Поместите их внутри визитки примерно на 4 мм после линий реза. Это можно сделать на глаз. Так мы обозначим безопасную от реза ножей область, и весь наш дизайн не должен выходить за пределы этих линий.
- Если у вас остался задний белый фон, удалите его. Если он заблокирован, нажмите Layer > Layer from Background . Это превратит заблокированный задний фон в обычный слой. Теперь удалите его, он все равно не нужен.

Эта статья о том как создать визитку пользуясь только Фотошопом, поэтому я не хочу останавливаться на том как я выбирал инструмент Type Tool , печатал и размещал текст. Как рисовал волнообразный элемент инструментом Pen Tool . О рисовании в векторе можно прочитать в моей статье . В любом случае данный дизайн демонстративный, визитка может содержать просто черный текст и все, без всяких изысков. После всех моих манипуляций панель слоев выглядела вот так:

Визитная карта не должна быть сложна, не должны быть передизайнена, это не открытка, а ясная и доступная карточка, цель которой донести информацию о владельце. Я знаю заказчиков, которые не приемлют даже минимальное цветовое разнообразие.

Вот другая вариация этой визитки, более простая. Для её создания я не использовал ничего, кроме текста различной величины. Все настройки текста я произвел в панели Character . Если у вас её нет откройте Windows > Character . Выберите свой шрифт, регулируйте расстояние между буквами. Разместите текст так, как вам подсказывает чувство прекрасного. Передвигать слои с текстом проще всего инструментом . Цветные квадратики я нарисовал инструментом Rectangle Tool . Помните, что цвет текста должен быть создан одной краской, наприме C0 M0 Y0 K90

При работе с шрифтами не используйте эффекты фотошопа Bold, Italic и другие. Они не являются реальными векторными шрифтами, а лишь имитируют утолщение и наклон через растровую графику, поэтому импортируются в PDF они как растр, а не кривые.

Сохранение в PDF
Все что нужно сделать, это открыть File > Save As и выбрать из выпадающего меню Photoshop PDF. Появится окно с массой настроек. Выберите в первой вкладке печатный стандарт PDF/X-1a:2001, и это пожалуй наша единственная настройка. Нажимайте OK и все, визитка из Фотошопа готова.

Проверка визитки в Иллюстраторе
Я открыл созданную нами визитку в Иллюстраторе, и что же мы видим? Переключитесь в режим кривых (Outlines) Ctrl+Y Это позволит нам видеть только векторные объекты. Фотошоп прекрасно перевел в кривые все шрифты, все что было векторным осталось векторным. Из созданных кривых Фотошоп создал маски, а внутрь масок встроил растрированные заливки. Но в этом нет ничего особенного. Фаил нормальный и полностью готов к печати.
 Я рад если рассказал вам что-то новое, а исходник созданной мною визитки в Фотошопе находится в скрытом тексте. Если вам действительно понравилась эта статья, нажмите кнопочку Like
. PDS фаил можно скачать
Я рад если рассказал вам что-то новое, а исходник созданной мною визитки в Фотошопе находится в скрытом тексте. Если вам действительно понравилась эта статья, нажмите кнопочку Like
. PDS фаил можно скачать
Размер готовой визитки в миллиметрах. Физический размер готовой визитки 90/50 мм (1063/591 px) , но размер файла макета должен быть на 2-4 мм больше, так как у каждой полиграфии разные размеры обрезка краев. На сегодняшний день современные полиграфии делают обрезку в 2 мм, соответственно размер разработанного макета должен быть 92/52 мм (1087/614 px) .
Количество пикселей на дюйм. Большинство полиграфий на сегодняшний день используют печатное оборудование с разрешение печати 300 пикселей на один дюйм . Этот формат обеспечивает отличное качество готовых визитных карточек. Разрешение 600 пикселей на дюйм используется реже, поскольку выигрыш в качестве небольшой, но такие визитки дороже в печати.
Разрешения в пикселях. В фотошопе (Photoshop) или других программах обработки изображений первым делом необходимо выставить количество пикселей на дюйм (обычно 300px/dpi). Далее размер изображения можно задать в пикселях сантиметрах или миллиметрах. Указавши размер, например в пикселях, программа (фотошоп) сама рассчитает размер в сантиметрах (см), или наоборот.
Формат файла изображения. Самые популярные форматы файлов макетов - *.tif, *.eps, *.pdf . Формат *.tif дает возможность безукоризненно и без потерь качества передать все оттенки и детали изображения, но при этом он прост в работе. Форматы *.eps и *.pdf имеют свои нюансы в сохранении готовых изображений (иногда очень даже запутанные), но при этом качество не лучше чем в формате *.tif, поэтому он пользуется большей популярностью. Но фото в *.tif занимают гораздо больше памяти, чем остальные, поэтому некоторые профессиональные дизайнеры или пользователи с ограниченной скоростью интернет или ограничениями в памяти компьютера иногда их используют.
Цветовая модель изображения. Большенство печатных предприятий требуют макеты с цветовыми параметрами изображение CMYK / 8 bit . Этот формат оптимально подходит для основной части принтеров и позволяет сохранить все свойства.
Края визитки: поскольку визитки на полиграфии печатаются не единично, а целым рулоном, их потом разрезают специальной машиной, которая имеет свои погрешности в резе (как и любое оборудование), поэтому на краях визитной карточки (3-5мм) желательно не размещать важные данные, телефоны, адреса или важные изображения с логотипами.
Советы про плотность бумаги, стилистику и стоимость визитных карточек
Заказывая печать визитных карточек следует обратить внимание на плотность бумаги. При печати цифровым способом (тиражи до 1000 шт.) часто люди из экономии выбирают фотобумагу или мелованную бумагу плотностью 200-250 грамм на метр квадратный. Визитки сделанные на фотобумаге или на мелованной бумаге имеют не серьезный вид и подвержены быстрому механическому износу.
При заказе печати визиток офсетным способом (тиражи от 1000 шт. на один макет) в Интернет-полиграфии оптовых цен Вам будет предоставлена только мелованная бумага самой высокой плотности 350 грамм на метр квадратный. По желанию визитки можно вскрыть односторонней глянцевой или двухсторонней матовой пленкой, что сделает их более презентабельными и долговечными.
Перед созданием макета визитной карточки нужно выбрать стиль подачи информации: графический или информационный. При попытке вместить на одной визитке (клочок бумаги площадью 9 на 5 см) большое количество изображений и текстов Вы получите, скорее всего обратный эффект – оттолкнете читателя. Так же не следует использовать более трех разных шрифтов и основных цветов в макете. Желательно выдерживать в одном стиле лицевую и оборотную стороны визитной карточки.
Стоимость печати цифровым (от 40 до 180 грн за 96 шт) и офсетным (от 95 до 280 грн за 1000 шт) способами отличается в разы. При этом качество офсетной печати зачастую выше цифровой. Нет смысла переплачивать за цифровую печать, если Вам не «горит» получить визитки именно сегодня. Более того, для заказа визиток в Интернет-полиграфии оптовых цен Вам не нужно приезжать в офис, достаточно сформировать задание на разработку макета или прислать готовый макет с указанием своих контактных данных на наш e-mail и менеджер полиграфии свяжется с Вами для уточнения деталей заказа. Сроки изготовления визиток офсетным способом в Интернет-полиграфии варьируются от 2 до 7 рабочих дней в зависимости от тиража и вида ламинации.
Каких-либо строгих ограничений на размеры, материал изготовления, способ оформления или информационное содержание визитных карточек нет - они могут быть практически любыми. Однако существует несколько факторов, в значительной мере влияющих на выбор всех перечисленных параметров - это установившиеся в конкретном бизнес-сообществе традиции и удобство использования. С точки зрения практичности следует исходить из размеров кляссеров или визитниц, в которых многие деловые люди хранят полученные карточки. Чтобы визитка нормально размещалась в отведенном ей кармашке, бизнес-карточки делают длиной не более 95 мм и высотой до 55 мм. А устоявшиеся в местном сообществе бизнесменов стандарты уточняют эти размеры - например, в Европе принято использовать прямоугольники 85х55, в США - 95х55, а в России - 90х50. Кроме того, нередко карточки для деловых леди делают немного меньших размеров. Существуют также некоторые различия в назначении визитных карточек, которые тоже могут повлиять на выбор их размеров и оформления. Если ваша цель - произвести впечатление на «контрагента», визитка должна быть нестандартных размеров. Иногда их делают неправильной или фигурной формы, используют в качестве материала основы кожу, дерево, пластик или металл. Особенно нестандартный подход к размерам и оформлению характерен для визиток людей творческих профессий, а для всех остальных важно соблюсти чувство меры - чрезмерная оригинальность может произвести обратный эффект, даже при превосходном качестве визитной карточки. Кроме приведенных в первом абзаце, достаточно часто используется размер 85,6 мм на 53,98 мм - он закреплен в международном стандарте ISO 7810 ID-1 и совпадает с размерами кредитных карт. Иногда визитки печатают на картонках формата A8 - это 74 на 52 мм - или размещают по 16 штук на листах формата C4 (получается размер 81 на 57 мм).
Визитная карточка – важный атрибут современного делового человека. По облику визитки потенциальные партнеры могут составлять заочное мнение о человеке или же вспоминать о вашей очной встрече. И от того, как выглядит ваша визитка, насколько она информативна или лаконична, удобна или перегружена лишними деталями, зависит, случится ли долгожданный контакт или же партнер предпочтет не связываться с хозяином подобного клочка бумаги. Если вы обладаете вкусом и терпением, то можете разработать дизайн личной визитной карточки, воспользовавшись программой Adobe Photoshop.
Вам понадобится
- компьютер;
- фотошоп;
- фантазия.
Инструкция
Прежде, чем приступить к разработке дизайна визитки, хорошенько подумайте, какую именно информацию вы хотите разместить на этом небольшом бумажном прямоугольнике, какого эффекта хотите достичь, какое настроение должна нести визитка.Фантазия дизайнеров в этой области безгранична, впрочем, даже самих технологий изготовления визиток существует великое множество – деревянные, пластиковые, металлические, тряпичные и т.п.– ведь визитка это то, что делает ее хозяина в каком-то роде незабываемым. Впрочем, наиболее популярны, просты в изготовлении и практичны в использовании визитки из плотной бумаги, с нанесенным на них одно- или многокрасочным изображением. Наиболее ходовым форматом визиток в наше время является формат 90х50 мм.Чтобы изготовить такую визитку, откроем программу Adobe Photoshop. Создадим новый документ Файл>Новый (File>New). В открывшемся окне выставим необходимые параметры создаваемого документа:
- размер в ширину (Width) 90 мм, в высоту (Height) 50 мм (если будущая визитка имеет горизонтальное расположение)
- разрешение (Resolution) – очень важный параметр для будущего полиграфического воплощения – должно иметь величину 300 точек на дюйм (300 dpi, pixel/inch)
- цветовая модель документа (Color Mode) – RGB, если вы готовите файл для распечатки на бытовом принтере или в центре оперативной полиграфии. Если же вы готовите файл профессионального полиграфического уровня, рекомендуется поставить модель (CMYK), хотя зачастую это излишне и только создает путаницу.
- цвет фона документа (Background Contents) можете по умолчанию поставить белым (White), если в основном ваша визитка будет сохранять цвет бумаги, на которой предполагается ее печать. Или же можете оставить фон прозрачным (Transparent) и вернуться к работе над ним после.Обратите внимания на то, правильно ли выбраны единицы измерения у полей с размерами – именно миллиметры, а не пиксели, и dpi, а не пиксель/сантиметр.Проверяем параметры и нажимаем ОК, перед нами новый чистый документ.

Прежде всего, визитка – это носитель информации о ее владельце, поэтому, нам необходимо сделать надпись с вашим именем. Для этого воспользуемся инструментом Horizontal Type Tool. При его выборе, вы увидите, как вверху в рабочей панели программы появилась полоса с основными параметрами будущей надписи: шрифтом, его размером, цветом, расположением и т.п. Выбираем необходимый нам по начертанию шрифт. Следует помнить, что слишком сложные шрифты – стилизованные под рукописные, орнаментальные, игровые, хоть и создают настроение и антураж, но очень ухудшают читаемость визитки. Вы попросту рискуете тем, что вашу визитку в куче подобных просто не смогут найти, т.к. ваша фамилия окажется непрочитанной при беглом взгляде. Так что, выбирайте шрифт ясный, хорошо видный и понятный. Размер шрифта на визитке, как уже традиционно сложилось, не должен быть менее 9 пунктов и более 14 – чтобы оставаться легко видимым при не очень хорошем освещении или несовершенной полиграфии, с одной стороны, а с другой не выглядеть нелепо крупным, как в книжках для дошколят.Устанавливаем курсор на необходимое место нашего чистого документа и набираем текст.Обратите внимания, что в списке слоев Layers появился новый текстовый слой с новой надписью. Вы всегда можете вернуться к редактированию: изменить текст или подвинуть его, выбрав этот слой в списке и воспользовавшись соответствующими инструментами программы.По стандартам русскоязычного этикета к человеку обращаются, в первую очередь, по имени и отчеству, поэтому их и следует писать первыми, а фамилию – последней. Можно выделить фамилию, набрав ее только заглавными буквами.Феерично играть с размерами и начертаниями шрифтов на деловой визитке – признак дурного тона. Вообще, чтобы показать, что вы готовы к сотрудничеству, соблюдению договоренностей и норм делового общения, заставить себя соблюдать нормы и ограничивать нужно уже с оформления визитки. Допускается использование не более 2 шрифтов (не считая стиля художественно исполненного шрифта на логотипе).

Ниже, под именем владельца визитки следует написать его должность или профессию, а также необходимую контактную информацию – телефон , адрес, е-mail и т.п. Воспользуемся тем же инструментом Horizontal Type Tool, только параметры шрифта теперь чуть изменим: можно уменьшить его размер и, быть может, сменить начертание шрифта на курсивное.Кстати, в меню Window (Окно) можно найти пункт Character (Шрифт), и открыть дополнительную панель, с помощью которой можно управлять различными дополнительными параметрами шрифта – расстоянием между буквами, межстрочным расстоянием и т.п.Важно помнить, что, обычный человек, набирая номер телефона правой рукой, будет держать вашу визитку двумя пальцами левой, соответственно, за нижний левый угол. Разумеется, самое неудачное место для расположения контактной информации – закрытый пальцами нижний левый угол. Освободите его, если не хотите, чтоб ваша визитка выглядела глупо и неудобно.

Можно изменить вид визитки, добавив фон – создав новый слой Solid Color или Gradient (Сплошной цвет или Градиент). Это можно сделать через меню Layer>New Fill Layer. Далее в параметрах выберите один или несколько необходимый цветов. Обратите внимание, что по умолчанию слой создается самым верхним в списке слоев – то есть лежит поверх предыдущих картинок и надписей, закрывая их. Ничего страшного, можно всегда передвинуть его с первого на последнее место в списке, и он станет действительно фоновым. Его можно сколько угодно раз редактировать, достаточно два раза щелкнуть на этот слой в списке Layers, и подобрать необходимое сочетание цветов.
Когда-то визитка была показателем принадлежности ее владельца к высшим слоям общества, к элите. Сегодня это вполне обычный атрибут, входящий в деловой набор среднестатистического гражданина. Обладателем визитки может оказаться студент и самый обычный сантехник, подрабатывающий частными заказами. Однако, несмотря на большую популярность данного продукта цивилизации, изготовление визитки является недешевым удовольствием. Например, только заказ на разработку ее дизайна может нанести существенный урон личному бюджету. К счастью, в век компьютеров все значительно упрощается и расходы по ее изготовлению можно заметно сократить. Достаточно иметь под рукой ПК и установленный на нем Фотошоп. Теперь вам останется только прочитать эту статью, и вы будете знать, как создать визитку в Фотошопе собственными руками без лишних затрат. Итак, приступим. Работать будем в Photoshop CC 2014.
Обдумываем стратегию
Давайте сделаем не абстрактную визитку, а разработаем макет карточки под какую-то конкретную профессию, например свадебный фотограф. Сначала составим план работы, чтобы потом не метаться из стороны в сторону.
- Создание холста, выбор цветовой модели, разметка.
- Настройка холста.
- Продумываем порядок работы и стиль визитки:
- логотип + картинка в тему;
- надписи.
- Создаем фон и оформляем рамку.
- Придумываем логотип.
- Свадебные кольца.
- Печатаем и компонуем на холсте данные.
Первый этап: мелкие, но необходимые детали
Запускаем Фотошоп. Жмем Ctrl + N, создавая новый холст. В появившемся диалоговом окне вводим название нашего документа. Далее задаем стандартные значения размеров визитной карточки: 90 на 50 мм. Учитывая, что визитка сама по себе небольшого размера, а качество печати нам требуется высокое, то разрешение выставляем 300 пик/дюйм – оно даст отличный вывод на печать.
Цветовую модель выбирайте в зависимости от того, где и на чем будете печатать карточки. Если вы планируете массовый выпуск в типографии на полиграфических станках, то ставьте CMYK, если объем небольшой и вы готовы обойтись домашним принтером – то назначайте модель RGB. В нашем случае мы остановились на домашнем варианте.
Примечание. В принципе, если в последний момент вы передумаете и решите все-таки печатать в другой цветовой модели – ничего страшного: Фотошоп позволит вам перейти в нужное цветовое пространство в любой момент.
Фон подберите на свой вкус – все равно мы будем его менять. Цветовой профиль оставляем по умолчанию, пикселы выбираем «квадратные».
Щелкаем «ОК» и приступаем к настройке холста для печати. Сделать это следует сразу, чтобы потом не прыгать с бубном вокруг уже скомпонованного макета, подгоняя размеры под вывод на печать и обрезку после нее.
Второй этап: создаем шаблон под печать
Теперь нам нужно добавить 4 направляющих, которые обозначат визуально площадку для работы и отделят ее от линии разреза. Дело в том, что если сейчас не оставить пустые поля по границам визитки, то в момент разрезания отпечатанного листа с карточками могут проявиться белые поля отреза.
Выбираем в главном меню «Просмотр > Новая направляющая».

Щелкаем «ОК», в появившемся окне настроек ставим:

- Ориентация > Горизонтальный;
- Положение: 0 мм.
Опять повторяем операцию, только положение выставляем 50 мм.
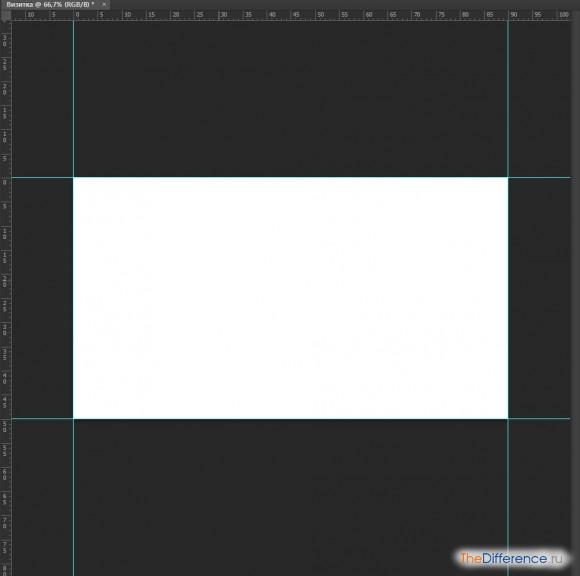
Проделываем те же действия, но уже с вертикальной ориентацией. Здесь положение будет равно 0 и 90 мм. В итоге мы должны получить 4 направляющих по границам визитки.

Теперь нам нужно увеличить размер холста под обрез. Для этого заходим в «Изображение > Размер холста» или же жмем комбинацию клавиш Ctrl + Alt + C.

В окне «Размер > Холста» в полях «Ширина» и «Высота» вводим значение 5 мм (стандартный размер поля обреза) и ставим галочку на пункте «Относительная». Данная операция прибавит по 5 мм к каждой стороне нашей визитки.

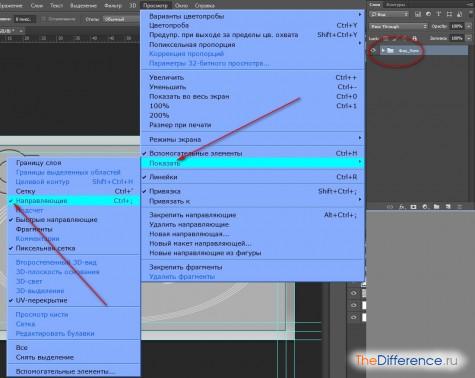
В результате подобных действий направляющие сместились на 5 мм внутрь документа. Добавим еще 4 направляющих на новые границы холста. Сделаем это мы уже другим способом, отличным от первого.
Заходим: «Просмотр > Привязать к > Границам документа (ставим галочку)».

После этого направляющие приобретут свойство прилипать к краям холста. Для дальнейших действий нам потребуется линейка. Если линейка у вас не отображается, то просто нажмите Ctrl + R, и она появится. Ставим курсор на любую сторону линейки и зажимаем левую кнопку мыши. Теперь тащим курсор вниз или вправо (в зависимости от стороны линейки), тем самым вытягивая из нее направляющую. Левую клавишу мыши, естественно, не отпускаем. Подводим направляющую к границе холста и видим, как она слегка прыгает по ходу движения и прилипает точно по границе документа. Таким образом мы выставляем все 4 новые направляющие с четырех сторон визитки. Итак, мы обозначили поле для обреза.

Далее нам следует создать границы для рабочей зоны, внутри которой будут располагаться наши данные, и пересекать эти линии они не должны. Этого требует стандартный дизайн любой визитки. Обратимся опять к направляющим. Проделываем те же самые маневры, как и в случае с первым набором направляющих, за небольшим исключением – в поле «Положение» ставим не 0 мм, а 5 мм. Остальные значения (50 и 90) оставляем прежними. Смотрим, что у нас получилось:

- направляющая 1 – физическая граница холста, которая будет выведена на печать и впоследствии обрезана;
- направляющая 2 – граница самой визитки (ее можно будет оформить графически, например, пустить рамку);
- направляющая 3 – ограничивает рабочую зону.
Итак, мы закончили второй этап нашего плана. Создали полноценную основу визитки, готовую к выводу на печать. Нам осталось только наполнить ее содержимым.
Третий этап: что же мы хотим изобразить?
Обязательный шаг – сначала в голове нужно сложить хотя бы приблизительную картинку: из чего будет состоять наша будущая визитка. Это значительно облегчает и ускоряет процесс дальнейшей работы:
- Так как мы занимаемся свадебным фото, то нам нужно как минимум два изображения. Одно связано с фотографией, другое со свадьбой. Не будем напрягаться – в конце концов, это учебный пример, и поэтому задействуем схематичное изображение фотоаппарата плюс свадебные кольца. Обе картинки нарисуем сами – это придаст визитке оригинальность. Причем изображение фотоаппарата будет одновременно и логотипом.
- Фон сделаем от серого к светлому, отдавая дань родоначальнице фотодела – черно-белой фотографии.
- Логотип. Поместим его на привычном для всех фирменных знаков месте – в левом верхнем углу. Кольца лучше всего будут смотреться внизу по центру. Письменная информация займет центральное место и правый нижний угол.
- Все это будет заключено в рамку, пущенную по границе визитки. Стиль рамки мы определим по ходу работы. Ну что же, план наступления утвержден – можно приступать к основному этапу.
- Заключительная доработка.
Четвертый этап: фон и рамка
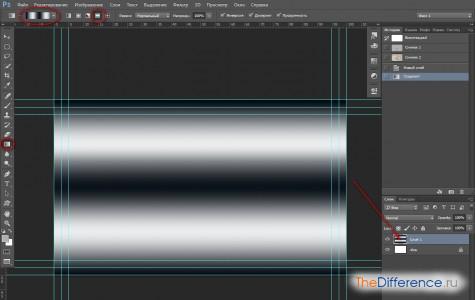
Для фона мы решили применить не простую заливку, а градиент с последующей обработкой фильтром. Создаем новый слой (Ctrl + Shift + N). Выбираем на панели инструментов градиент (G). Настройки выставляем как на скриншоте. Градиент используем Chrome Ring. Он есть в одном из наборов (Chromes), поставляемых с Photoshop CC 2014. Проводим курсором сверху вниз или наоборот.

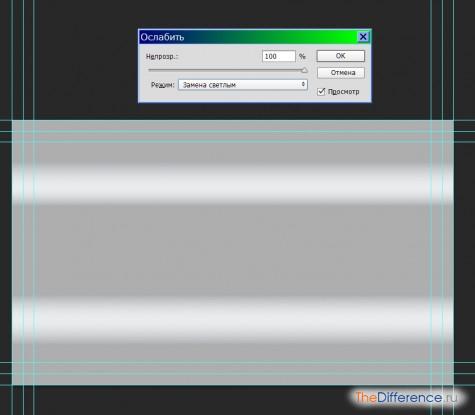
После этого жмем Ctrl + Shift + F, вызывая окно «Ослабить». В нем меняем режим наложения «Нормальный» на «Замена светлым».


Жмем «ОК».

И получаем следующий результат (см. скриншот ниже):

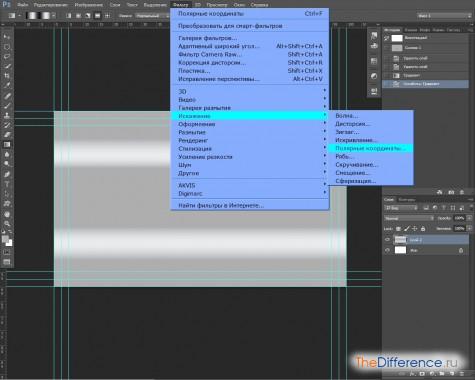
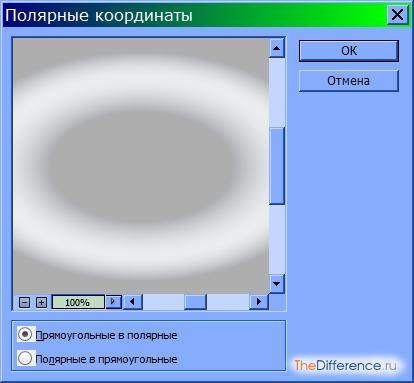
Нас он не совсем устраивает. Хочется чего-то более интересного. Жмем 5 раз подряд сочетание клавиш Ctrl + F (Последний фильтр). Эта команда при каждом нажатии дублирует применение фильтра.

А вот этот вариант нас вполне устроит. Немного похоже на силуэты влюбленных, что вполне по теме. Теперь подгоним созданный фон в рабочее поле и оформим рамку.
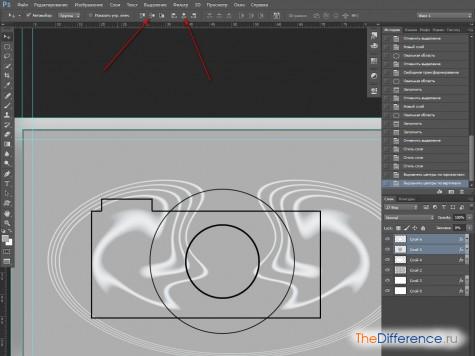
Нажимаем Ctrl + T, запуская команду трансформации. Беремся мышкой (зажимаем л/кнопку мыши) за маркеры трансформерной рамки и подгоняем изображение под внутренние направляющие. Кстати, благодаря тому, что ранее мы выставили все привязки для направляющих, линии трансформации без всяких проблем к ним прилипают. Нажимаем Enter, завершая процесс трансформации.

Теперь займемся рамкой. Сначала создадим новый слой (Ctrl + Shift + N). На нем продолжим нашу работу. Нажимаем Ctrl + { (Переложить назад), перемещая тем самым слой с будущей рамкой под слой с фоновым рисунком. В панели инструментов выбираем инструмент «Прямоугольная область» (М) и рисуем выделение по средним направляющим. Опять же здорово помогает привязка: не нужна никакая подгонка – все прилегает автоматом. Заливаем выделенный прямоугольник любым цветом и начинаем работать со стилями.

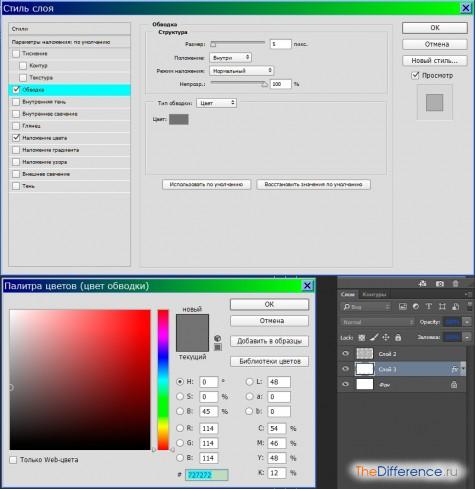
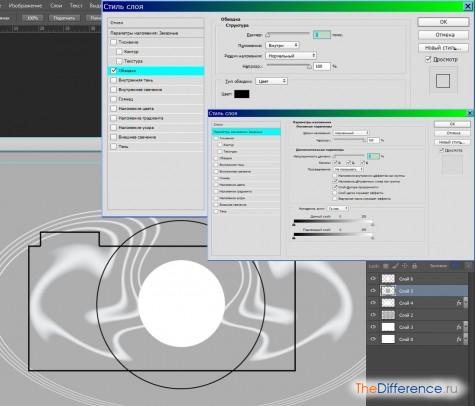
Дважды щелкаем на слое с выделением, загружая окно стилей. Ставим галочку напротив пункта «Обводка». Выставляем параметры, как на скриншоте ниже.

Далее «Наложение цвета». Щелкаем на окошке с образцом цвета и переводим курсор на слой 2 (фон). Он примет вид пипетки. Щелкаем на сером, основном цвете. В результате оба слоя (2 и 3) получат единую цветовую гамму.
![]()
Теперь нужно привести в порядок базовый, самый нижний слой. Для начала его следует разблокировать, так как он пока недоступен для многих действий. Двойной щелчок по нему вызовет к жизни окно создания нового слоя. На самом деле слой тот же самый, только теперь он становится «живым», то есть с ним уже можно проводить любые доступные для слоев операции.
![]()
Опять двойной щелчок по Слою 0 (бывший базовый) – и переходим в окно стилей. Идем в «Наложение цвета» и выбираем светло-серый цвет.

Добавим немного блеска в этот слой. Идем в «Глянец» и выставляем там темно-серый тон.

Результат смотрим на скриншоте.

Всю эту операцию мы провели с дальним прицелом. Вы узнаете о нем на заключительном этапе.
Ну что же. Можно сказать, что полдела сделано. Идем дальше.
Пятый этап: рисуем фотоаппарат
В генеральном плане под названием «Как создать макет визитки в Фотошопе» разработка фирменного знака является одной из важнейших задач. Солидная, деловая визитка обязательно должна иметь логотип. Мы договорились, что это будет фотокамера. Приступим к ее рисованию. В первую очередь создаем новый слой под номером 4 (Ctrl + Shift + N). Переходим на него и начинаем изобретать фотоаппарат.

В результате имеем 3 слоя (4; 5; 6), на которых расположены детали фотокамеры. Пришло время применять стили.
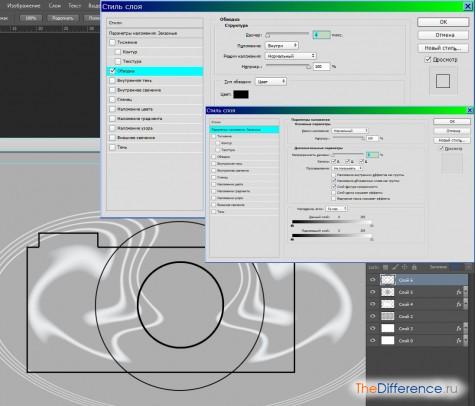
Дважды щелкаем по Слою 4 и выставляем значения, как указано на скриншоте. Нам требуется изменить только два параметра:
- установить толщину обводки;
- сбросить непрозрачность в 0.

Проделываем те же манипуляции со слоями 5 и 6.


Итак, мы имеем изображение камеры, предельно упрощенное и схематичное. Для простенького логотипа вполне приемлемо. Осталось только доработать некоторые детали.

Работу по созданию логотипа фотоаппарата можно считать законченной. Осталось разобраться с кольцами и надписями.
Шестой этап: кольца
Для начала наведем порядок в нашей творческой лаборатории.


Итак, с кольцами разобрались – переходим к следующему этапу.
Седьмой этап: вводим данные
Опять немного разгрузим панель слоев. Выделяем оба слоя с кольцами и жмем Ctrl + E, сводя их в один слой. Теперь можно приступать к вводу информации.
Для начала давайте прикинем, какой текст должен присутствовать у нас на визитке. Обойдемся стандартным минимумом:
- информация об услуге;
- Ф.И.О.;
- контактные данные.
Как все это расположить? Порядок сохраним такой же, как в вышеприведенном списке. Местоположение на визитке определим по окончании набора текстовых блоков (всего их у нас 3).
Результат:

Уже неплохо. Однако, на наш взгляд, можно еще провести несколько мероприятий для окончательной доводки изображения.
Заключительный этап, не предусмотренный планом
Для начала до предела разгрузим нашу палитру слоев. Выделяем все слои, не входящие в папку «Фон_Лого», и сводим их в один (Ctrl + E).

Далее открываем группу «Фон_Лого» и выделяем там слои 2, 3, 6. Объединяем их в одно целое (Ctrl + E). Назначаем слою 6 режим отображения «Difference» (Разница). Здесь нам как раз и пригодился стиль, когда-то примененный к базовому слою. (Помните?)

Заключительный шаг. Запустим модуль «Уровни» (Ctrl + L) и немного осветлим изображение.

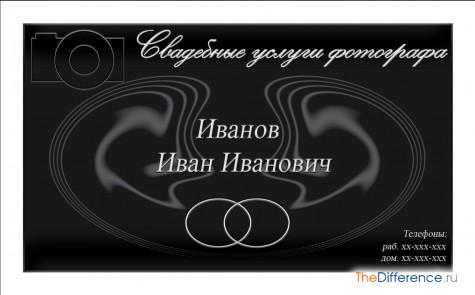
Результат:

Нам кажется, что наша визитка приобрела вполне законченный вид.
Вот и все. В принципе, мы достаточно подробно рассказали, как создать визитку в Фотошопе самому, не прибегая к дорогостоящим услугам профессиональных дизайнеров. Конечно, если вам потребуется что-то супероригинальное и изысканное, то лучше все-таки обратиться к хорошему специалисту. Однако в большинстве случаев знаний, полученных из этой статьи, вполне хватит для разработки макета визитки собственными силами. Удачи!
