Каких-либо строгих ограничений на размеры, материал изготовления, способ оформления или информационное содержание визитных карточек нет - они могут быть практически любыми. Однако существует несколько факторов, в значительной мере влияющих на выбор всех перечисленных параметров - это установившиеся в конкретном бизнес-сообществе традиции и удобство использования. С точки зрения практичности следует исходить из размеров кляссеров или визитниц, в которых многие деловые люди хранят полученные карточки. Чтобы визитка нормально размещалась в отведенном ей кармашке, бизнес-карточки делают длиной не более 95 мм и высотой до 55 мм. А устоявшиеся в местном сообществе бизнесменов стандарты уточняют эти размеры - например, в Европе принято использовать прямоугольники 85х55, в США - 95х55, а в России - 90х50. Кроме того, нередко карточки для деловых леди делают немного меньших размеров. Существуют также некоторые различия в назначении визитных карточек, которые тоже могут повлиять на выбор их размеров и оформления. Если ваша цель - произвести впечатление на «контрагента», визитка должна быть нестандартных размеров. Иногда их делают неправильной или фигурной формы, используют в качестве материала основы кожу, дерево, пластик или металл. Особенно нестандартный подход к размерам и оформлению характерен для визиток людей творческих профессий, а для всех остальных важно соблюсти чувство меры - чрезмерная оригинальность может произвести обратный эффект, даже при превосходном качестве визитной карточки. Кроме приведенных в первом абзаце, достаточно часто используется размер 85,6 мм на 53,98 мм - он закреплен в международном стандарте ISO 7810 ID-1 и совпадает с размерами кредитных карт. Иногда визитки печатают на картонках формата A8 - это 74 на 52 мм - или размещают по 16 штук на листах формата C4 (получается размер 81 на 57 мм).
Это будет сборник шаблонов необычайного качества, как будет видно. Эти типы ресурсов очень полезны для всех профессионалов в целом - не только для графических дизайнеров. Однако дизайнеры могут использовать их в качестве отправной точки для новой работы. Они полностью бесплатны, и они готовы к печати. Кроме того, важно отметить, что большинство карт имеют дизайн спереди и сзади, что необычно. Их единственным недостатком является то, что они имеют стандартный американский размер. И, возможно, они не в векторном формате.
Шаблон для бутика, деловой или торговой карты
В любом случае, его общее качество действительно хорошее. Особенности. Как вы можете видеть, у них есть дизайн высокого качества, и каждый из них ориентирован на определенный тип бизнеса или компанию.
Шаблон для карты недвижимости или агента по недвижимости, с логотипом домов
Визитная карточка, синяя с облачным дизайном. Современный шаблон визитной карточки в ярких синих и фиолетовых тонах. Визитная карточка с абстрактным геометрическим фоном. Высококачественный карточный шаблон для салонов красоты и эстетического бизнеса. Розовые цвета и мягкие абстрактные украшения.Шаблон для визитной карточки или компании «Экологичный»
Визитная карточка с фоном. Визитная карточка с геометрическим фоном. Современный дизайн, простой и эффективный. Визитная карточка для профессионалов, с абстрактным фоном. Если вам нужно создать визитную карточку, чтобы рекламировать свой бизнес или даже ваш веб-сайт, ознакомьтесь с этими советами, шаг за шагом, чтобы разработать свою визитную карточку, используя ошибку во время печати.Визитная карточка – важный атрибут современного делового человека. По облику визитки потенциальные партнеры могут составлять заочное мнение о человеке или же вспоминать о вашей очной встрече. И от того, как выглядит ваша визитка, насколько она информативна или лаконична, удобна или перегружена лишними деталями, зависит, случится ли долгожданный контакт или же партнер предпочтет не связываться с хозяином подобного клочка бумаги. Если вы обладаете вкусом и терпением, то можете разработать дизайн личной визитной карточки, воспользовавшись программой Adobe Photoshop.
Размеры: Ширина 9, 53 см, Высота 5, 73 см и разрешение. Наружные линии будут обрезаны при печати вашего дизайна. Вторая линия - линия безопасности. Затем добавьте тени и внешнюю яркость к тексту и строке. Теперь вы можете создать свою собственную визитную карточку и распространять ее там. Благодарим вас за этот урок, мы ждем ваших комментариев.
Черный фон карты должен иметь следующее образование: 40% голубой, 0% пурпурный, 0% желтый, 100% черный. Это то, что мы называем «черными туфлями». Это предотвращает выцветание черного или его печать с чрезмерными чернилами. Эта статья была разработана Луиджи, который является профессиональным дизайнером, который работает над созданием веб-сайтов, логотипов и других графических работ.
Вам понадобится
- компьютер;
- фотошоп;
- фантазия.
Инструкция
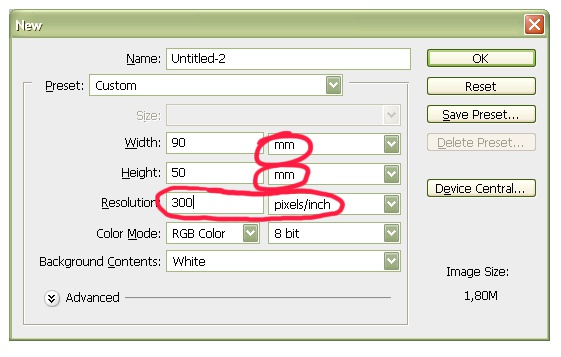
Прежде, чем приступить к разработке дизайна визитки, хорошенько подумайте, какую именно информацию вы хотите разместить на этом небольшом бумажном прямоугольнике, какого эффекта хотите достичь, какое настроение должна нести визитка.Фантазия дизайнеров в этой области безгранична, впрочем, даже самих технологий изготовления визиток существует великое множество – деревянные, пластиковые, металлические, тряпичные и т.п.– ведь визитка это то, что делает ее хозяина в каком-то роде незабываемым. Впрочем, наиболее популярны, просты в изготовлении и практичны в использовании визитки из плотной бумаги, с нанесенным на них одно- или многокрасочным изображением. Наиболее ходовым форматом визиток в наше время является формат 90х50 мм.Чтобы изготовить такую визитку, откроем программу Adobe Photoshop. Создадим новый документ Файл>Новый (File>New). В открывшемся окне выставим необходимые параметры создаваемого документа:
- размер в ширину (Width) 90 мм, в высоту (Height) 50 мм (если будущая визитка имеет горизонтальное расположение)
- разрешение (Resolution) – очень важный параметр для будущего полиграфического воплощения – должно иметь величину 300 точек на дюйм (300 dpi, pixel/inch)
- цветовая модель документа (Color Mode) – RGB, если вы готовите файл для распечатки на бытовом принтере или в центре оперативной полиграфии. Если же вы готовите файл профессионального полиграфического уровня, рекомендуется поставить модель (CMYK), хотя зачастую это излишне и только создает путаницу.
- цвет фона документа (Background Contents) можете по умолчанию поставить белым (White), если в основном ваша визитка будет сохранять цвет бумаги, на которой предполагается ее печать. Или же можете оставить фон прозрачным (Transparent) и вернуться к работе над ним после.Обратите внимания на то, правильно ли выбраны единицы измерения у полей с размерами – именно миллиметры, а не пиксели, и dpi, а не пиксель/сантиметр.Проверяем параметры и нажимаем ОК, перед нами новый чистый документ.
Затем оставьте комментарий ниже. В конце концов, мы покидаем карту готовой к отправке на печать. С практикой и настойчивостью, кто ничего не знает о создании и редактировании графики не знаю, может закончить работу, которую мы предлагаем в этом руководстве.
Просто следуйте инструкциям ниже. Таким образом, мы должны установить границы таким образом, чтобы при печати, достаточно мест для пинцета принтера вытянуть документ без резки искусства. Поля должны быть 1 см на каждой стороне листа. Прежде всего, в меню «Вид» выберите «Правила», чтобы включить правила таким образом, чтобы на этой основе, мы можем вытащить направляющие линии.

Прежде всего, визитка – это носитель информации о ее владельце, поэтому, нам необходимо сделать надпись с вашим именем. Для этого воспользуемся инструментом Horizontal Type Tool. При его выборе, вы увидите, как вверху в рабочей панели программы появилась полоса с основными параметрами будущей надписи: шрифтом, его размером, цветом, расположением и т.п. Выбираем необходимый нам по начертанию шрифт. Следует помнить, что слишком сложные шрифты – стилизованные под рукописные, орнаментальные, игровые, хоть и создают настроение и антураж, но очень ухудшают читаемость визитки. Вы попросту рискуете тем, что вашу визитку в куче подобных просто не смогут найти, т.к. ваша фамилия окажется непрочитанной при беглом взгляде. Так что, выбирайте шрифт ясный, хорошо видный и понятный. Размер шрифта на визитке, как уже традиционно сложилось, не должен быть менее 9 пунктов и более 14 – чтобы оставаться легко видимым при не очень хорошем освещении или несовершенной полиграфии, с одной стороны, а с другой не выглядеть нелепо крупным, как в книжках для дошколят.Устанавливаем курсор на необходимое место нашего чистого документа и набираем текст.Обратите внимания, что в списке слоев Layers появился новый текстовый слой с новой надписью. Вы всегда можете вернуться к редактированию: изменить текст или подвинуть его, выбрав этот слой в списке и воспользовавшись соответствующими инструментами программы.По стандартам русскоязычного этикета к человеку обращаются, в первую очередь, по имени и отчеству, поэтому их и следует писать первыми, а фамилию – последней. Можно выделить фамилию, набрав ее только заглавными буквами.Феерично играть с размерами и начертаниями шрифтов на деловой визитке – признак дурного тона. Вообще, чтобы показать, что вы готовы к сотрудничеству, соблюдению договоренностей и норм делового общения, заставить себя соблюдать нормы и ограничивать нужно уже с оформления визитки. Допускается использование не более 2 шрифтов (не считая стиля художественно исполненного шрифта на логотипе).
Будет ли открыть окно информации таким образом, мы можем определить размер формы. Поместите высотой 55 мм и шириной 95 мм, что, как сказано, является наиболее широко используемым. Поместите верхнюю левую сторону листа. Эта часть может даже быть сделано отдельно. Тогда просто переместить его в прямоугольную форму, то есть карты.
Мы также можем отделить текст в эксклюзивном слое. Это также может быть сделано также с фотографиями и прочим. Это отличный вариант, чтобы лучше организовать. Для того, чтобы вставить изображение в документ. Поместите информацию, необходимую, чтобы найти и распределить их по карте. Если у вас есть логотип, вставить его, нажав кнопку «Файл», а затем «место».

Ниже, под именем владельца визитки следует написать его должность или профессию, а также необходимую контактную информацию – телефон , адрес, е-mail и т.п. Воспользуемся тем же инструментом Horizontal Type Tool, только параметры шрифта теперь чуть изменим: можно уменьшить его размер и, быть может, сменить начертание шрифта на курсивное.Кстати, в меню Window (Окно) можно найти пункт Character (Шрифт), и открыть дополнительную панель, с помощью которой можно управлять различными дополнительными параметрами шрифта – расстоянием между буквами, межстрочным расстоянием и т.п.Важно помнить, что, обычный человек, набирая номер телефона правой рукой, будет держать вашу визитку двумя пальцами левой, соответственно, за нижний левый угол. Разумеется, самое неудачное место для расположения контактной информации – закрытый пальцами нижний левый угол. Освободите его, если не хотите, чтоб ваша визитка выглядела глупо и неудобно.
Созданный с картой, теперь мы будем распространять его на листе. Прежде всего увидеть, если ваша карта контурная, и удалить его, если он делает. Это может обеднить свою работу после того, как это делается. Просто выделите его и выберите «Нет» в цветах панели инструментов.
Затем поместите горизонтальный 95 мм сдвиг и нажмите кнопку «Копировать». После этого мы имеем 10 карт на этой странице. Наконец, мы применяем разрезанные знаки карт. Прежде всего, создайте новый слой на слой, а затем увеличить в левом верхнем углу страницы. Пусть расстояние около 3 мм и толщину 1 пт. Для отметок верхней и нижней резки, выполните шаги 8 и 9, но с использованием 95 мм «Переместить». Работа готова к печати.

Можно изменить вид визитки, добавив фон – создав новый слой Solid Color или Gradient (Сплошной цвет или Градиент). Это можно сделать через меню Layer>New Fill Layer. Далее в параметрах выберите один или несколько необходимый цветов. Обратите внимание, что по умолчанию слой создается самым верхним в списке слоев – то есть лежит поверх предыдущих картинок и надписей, закрывая их. Ничего страшного, можно всегда передвинуть его с первого на последнее место в списке, и он станет действительно фоновым. Его можно сколько угодно раз редактировать, достаточно два раза щелкнуть на этот слой в списке Layers, и подобрать необходимое сочетание цветов.
Проекты для печати немного сложны, хорошо, очень сложно, особенно для людей, которые новичок в этой отрасли. В конце концов, вы можете потратить бесчисленные часы на совершенствование своего проекта, а затем в итоге просмотрите его, потому что на графике указано, что вам нужно включить кровотечение. И почему кто-то хочет его на моей карточке?
Если у вас возникли трудности, давайте немного поговорим о требованиях к печати, которые помогут вам. В этом контексте мы также можем обсудить некоторые дизайнерские идеи, которые вы можете легко воссоздать. Вы можете даже просмотреть его в соответствии со своим личным вкусом.
Когда-то визитка была показателем принадлежности ее владельца к высшим слоям общества, к элите. Сегодня это вполне обычный атрибут, входящий в деловой набор среднестатистического гражданина. Обладателем визитки может оказаться студент и самый обычный сантехник, подрабатывающий частными заказами. Однако, несмотря на большую популярность данного продукта цивилизации, изготовление визитки является недешевым удовольствием. Например, только заказ на разработку ее дизайна может нанести существенный урон личному бюджету. К счастью, в век компьютеров все значительно упрощается и расходы по ее изготовлению можно заметно сократить. Достаточно иметь под рукой ПК и установленный на нем Фотошоп. Теперь вам останется только прочитать эту статью, и вы будете знать, как создать визитку в Фотошопе собственными руками без лишних затрат. Итак, приступим. Работать будем в Photoshop CC 2014.
Дизайн для Интернета и для печати отличается. Давайте посмотрим, что люди должны знать, прежде чем искать онлайн-графику, особенно тех, кто находится вне полиграфии. Кровотечение: существует высокая вероятность того, что печатные материалы будут прерваны. Чтобы убедиться, что важные детали вашего дизайна не вырезаны, графика требует включения кровотечений. Сангрия, кстати, это пособие вокруг вашего реального проекта. Попросите свою любимую графику отправить вам образцы кровотечений, прежде чем выполнять проект, чтобы убедиться, что все будет в порядке в первый раз.
Обдумываем стратегию
Давайте сделаем не абстрактную визитку, а разработаем макет карточки под какую-то конкретную профессию, например свадебный фотограф. Сначала составим план работы, чтобы потом не метаться из стороны в сторону.
- Создание холста, выбор цветовой модели, разметка.
- Настройка холста.
- Продумываем порядок работы и стиль визитки:
- логотип + картинка в тему;
- надписи.
- Создаем фон и оформляем рамку.
- Придумываем логотип.
- Свадебные кольца.
- Печатаем и компонуем на холсте данные.
Первый этап: мелкие, но необходимые детали
Запускаем Фотошоп. Жмем Ctrl + N, создавая новый холст. В появившемся диалоговом окне вводим название нашего документа. Далее задаем стандартные значения размеров визитной карточки: 90 на 50 мм. Учитывая, что визитка сама по себе небольшого размера, а качество печати нам требуется высокое, то разрешение выставляем 300 пик/дюйм – оно даст отличный вывод на печать.
В пределах кровотока будет определенная область, которая будет защищена от резки. Визитные карточки имеют много форм и размеров. Существуют прямоугольные, круглые и квадратные карты. Вы также можете найти вырезные карточки в виде листов, овальных и полукруглых визитных карточек. Мы разработаем листовую форму.
Не волнуйтесь, процесс настолько прост, вы будете удивлены, когда закончите. Вы могли бы даже сказать: «Это так?» Ну, да, мы собираемся сделать это таким простым способом, что вы хотели бы создать больше проектов самостоятельно. Мы, однако, проигнорируем это и загрузим готовый шаблон. Если с ним можно связаться сегодня через Интернет, через различные социальные сети, персонализированная визитная карточка всегда остается незаменимым инструментом. На выставках, во время конференции или на любом межпрофессиональном собрании эта небольшая статья - отличный способ оставаться на связи.
Цветовую модель выбирайте в зависимости от того, где и на чем будете печатать карточки. Если вы планируете массовый выпуск в типографии на полиграфических станках, то ставьте CMYK, если объем небольшой и вы готовы обойтись домашним принтером – то назначайте модель RGB. В нашем случае мы остановились на домашнем варианте.
Примечание. В принципе, если в последний момент вы передумаете и решите все-таки печатать в другой цветовой модели – ничего страшного: Фотошоп позволит вам перейти в нужное цветовое пространство в любой момент.
Тем не менее, для создания визитной карточки, которая заставляет контактного лица связаться с человеком, необходимо его идеально оптимизировать. Форматы, размеры, графическая хартия или читаемость - это параметры, которые обеспечат успех этого средства контакта.
Уважение правильного формата визитных карточек
Визитная карточка должна иметь размер банковской карты, которую можно легко вставить в кошелек или в карман. Имейте в виду, что визитная карточка, которая слишком велика или шире, не подходит должным образом в кошелек, она должна быть сложена и в конечном итоге станет громоздкой для ваших контактов. Это может оказаться в мусорном ведре!
Фон подберите на свой вкус – все равно мы будем его менять. Цветовой профиль оставляем по умолчанию, пикселы выбираем «квадратные».
Щелкаем «ОК» и приступаем к настройке холста для печати. Сделать это следует сразу, чтобы потом не прыгать с бубном вокруг уже скомпонованного макета, подгоняя размеры под вывод на печать и обрезку после нее.
Для ориентации вашей карты предпочтительнее использовать горизонтальный формат, который остается наиболее используемым. Если вас интересует вертикальный формат, вы можете его принять. Первый формат будет рекомендован, в частности, если название компании достаточно длинное.
Уважать корпоративную графику
Эффективная визитная карточка основана на оригинальном и четком дизайне. Консолидация шрифта, набор цветовых кодов и простой макет, ваша карта должна будет предоставить информацию о визуальной идентичности компании и, таким образом, взять на себя ее графический чартер.
Второй этап: создаем шаблон под печать
Теперь нам нужно добавить 4 направляющих, которые обозначат визуально площадку для работы и отделят ее от линии разреза. Дело в том, что если сейчас не оставить пустые поля по границам визитки, то в момент разрезания отпечатанного листа с карточками могут проявиться белые поля отреза.
Для этого вы должны выбрать цвета, идентичные логотипу компании. Также используйте простой и классический шрифт размером более 7 баллов. Не стесняйтесь играть с размером шрифта, чтобы выделить важную информацию. Название компании и контакт могут быть больше и выделены жирным шрифтом. Это две основные части информации на карте, за которой следуют координаты.
Наконец, убедитесь, что ваш логотип виден и хорошо расположен, если это возможно, в центре карты. По умолчанию его также можно разместить на одном конце. Глаз вашего графического художника должен иметь возможность оценить расположение, которое лучше всего подходит для общего дизайна.
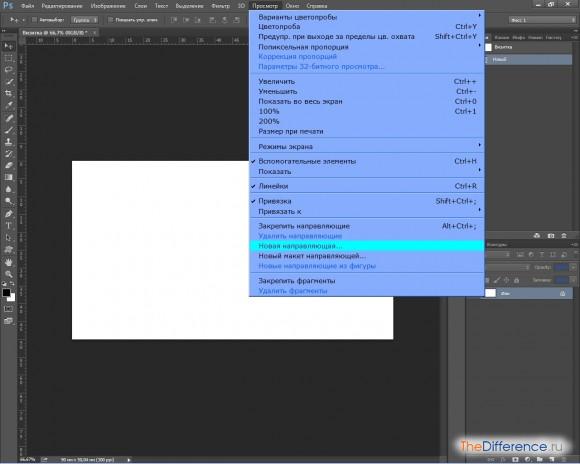
Выбираем в главном меню «Просмотр > Новая направляющая».

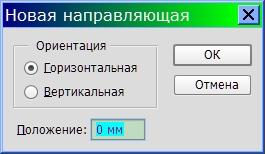
Щелкаем «ОК», в появившемся окне настроек ставим:

- Ориентация > Горизонтальный;
- Положение: 0 мм.
Опять повторяем операцию, только положение выставляем 50 мм.
Если посмотреть на свою карточку, вызывающий абонент должен немедленно определить основную информацию, то есть имя компании и имя контакта. Вот почему важно определить приоритетность информации. Лучшим решением является вставка информации один за другим, независимо от того, выбрали ли вы вертикальный или горизонтальный формат. Однако в этом втором случае подумайте о том, чтобы помещать информацию сбоку.
Наиболее важным является выбор информации для представления на визитной карточке. Имейте в виду, что слишком много информации может оказать негативное влияние на ее удобочитаемость. Подумайте о интеграции только полезной и целенаправленной информации.
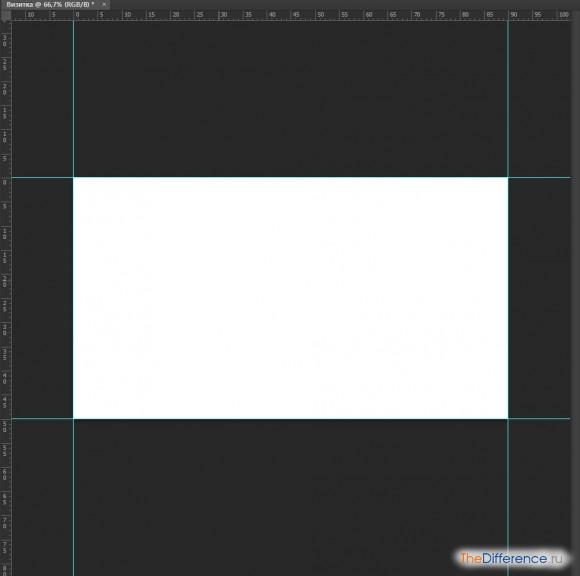
Проделываем те же действия, но уже с вертикальной ориентацией. Здесь положение будет равно 0 и 90 мм. В итоге мы должны получить 4 направляющих по границам визитки.

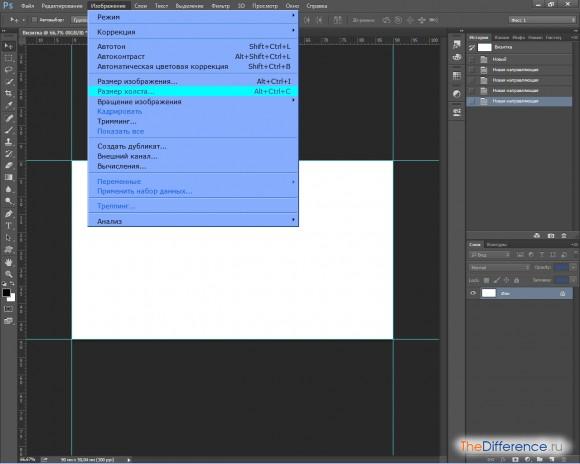
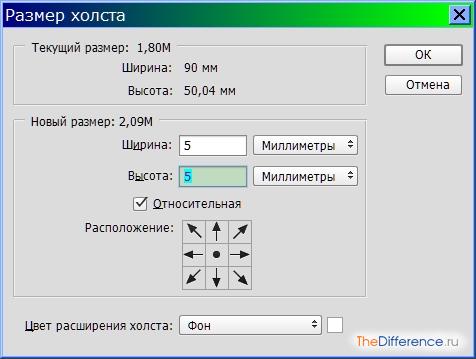
Теперь нам нужно увеличить размер холста под обрез. Для этого заходим в «Изображение > Размер холста» или же жмем комбинацию клавиш Ctrl + Alt + C.
Также посмотрите на свою визитную карточку
В соответствии со стандартным форматом вы можете сначала указать название структуры, затем фамилию и фамилию, и, наконец, профессию, выполняемую в компании. Сегодня многие профессионалы предпочитают использовать двустороннюю визитную карточку. Это позволяет распространять больше информации или просто разрабатывать более тщательный дизайн.
Имейте в виду, что этот параметр включает затраты на печать. Мы просто должны проинформировать клиента. Однако, если он захочет создать визитную карточку в этом формате, вам нужно знать, какую информацию положить на спину. Никогда не забывайте, что слишком много информации убивает информацию, поэтому лучше выбрать дизайн этой стороны карты соответствующим образом.

В окне «Размер > Холста» в полях «Ширина» и «Высота» вводим значение 5 мм (стандартный размер поля обреза) и ставим галочку на пункте «Относительная». Данная операция прибавит по 5 мм к каждой стороне нашей визитки.

Некоторые компании предпочитают просто размещать на нем свой логотип, чтобы выпустить на передний план больше. Другие используют его, чтобы сообщить о времени работы точки продажи и оформить план доступа. Это также может быть пространство, предназначенное для социальных сетей.
Располагайте фотографию только в том случае, если она
Всегда имейте в виду, что хорошая визитная карточка должна быть удобочитаемой и сосредоточена на самом деле. Поэтому, если вы хотите добавить фотографию, сначала подумайте об актуальности этой опции. Однако, если вы решите это сделать, вы должны сначала уважать разрешение фотографии.
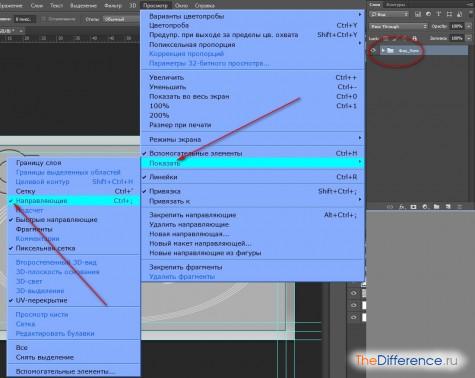
В результате подобных действий направляющие сместились на 5 мм внутрь документа. Добавим еще 4 направляющих на новые границы холста. Сделаем это мы уже другим способом, отличным от первого.
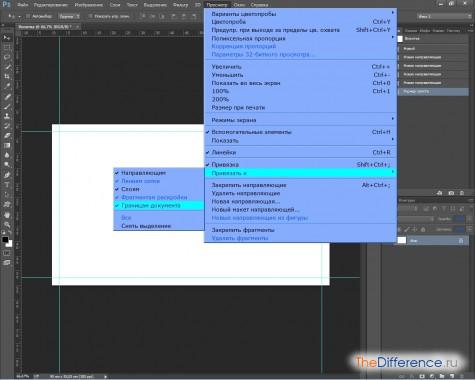
Заходим: «Просмотр > Привязать к > Границам документа (ставим галочку)».

После этого направляющие приобретут свойство прилипать к краям холста. Для дальнейших действий нам потребуется линейка. Если линейка у вас не отображается, то просто нажмите Ctrl + R, и она появится. Ставим курсор на любую сторону линейки и зажимаем левую кнопку мыши. Теперь тащим курсор вниз или вправо (в зависимости от стороны линейки), тем самым вытягивая из нее направляющую. Левую клавишу мыши, естественно, не отпускаем. Подводим направляющую к границе холста и видим, как она слегка прыгает по ходу движения и прилипает точно по границе документа. Таким образом мы выставляем все 4 новые направляющие с четырех сторон визитки. Итак, мы обозначили поле для обреза.

Далее нам следует создать границы для рабочей зоны, внутри которой будут располагаться наши данные, и пересекать эти линии они не должны. Этого требует стандартный дизайн любой визитки. Обратимся опять к направляющим. Проделываем те же самые маневры, как и в случае с первым набором направляющих, за небольшим исключением – в поле «Положение» ставим не 0 мм, а 5 мм. Остальные значения (50 и 90) оставляем прежними. Смотрим, что у нас получилось:

- направляющая 1 – физическая граница холста, которая будет выведена на печать и впоследствии обрезана;
- направляющая 2 – граница самой визитки (ее можно будет оформить графически, например, пустить рамку);
- направляющая 3 – ограничивает рабочую зону.
Итак, мы закончили второй этап нашего плана. Создали полноценную основу визитки, готовую к выводу на печать. Нам осталось только наполнить ее содержимым.
Третий этап: что же мы хотим изобразить?
Обязательный шаг – сначала в голове нужно сложить хотя бы приблизительную картинку: из чего будет состоять наша будущая визитка. Это значительно облегчает и ускоряет процесс дальнейшей работы:
- Так как мы занимаемся свадебным фото, то нам нужно как минимум два изображения. Одно связано с фотографией, другое со свадьбой. Не будем напрягаться – в конце концов, это учебный пример, и поэтому задействуем схематичное изображение фотоаппарата плюс свадебные кольца. Обе картинки нарисуем сами – это придаст визитке оригинальность. Причем изображение фотоаппарата будет одновременно и логотипом.
- Фон сделаем от серого к светлому, отдавая дань родоначальнице фотодела – черно-белой фотографии.
- Логотип. Поместим его на привычном для всех фирменных знаков месте – в левом верхнем углу. Кольца лучше всего будут смотреться внизу по центру. Письменная информация займет центральное место и правый нижний угол.
- Все это будет заключено в рамку, пущенную по границе визитки. Стиль рамки мы определим по ходу работы. Ну что же, план наступления утвержден – можно приступать к основному этапу.
- Заключительная доработка.
Четвертый этап: фон и рамка
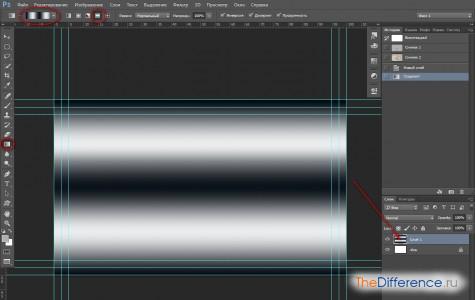
Для фона мы решили применить не простую заливку, а градиент с последующей обработкой фильтром. Создаем новый слой (Ctrl + Shift + N). Выбираем на панели инструментов градиент (G). Настройки выставляем как на скриншоте. Градиент используем Chrome Ring. Он есть в одном из наборов (Chromes), поставляемых с Photoshop CC 2014. Проводим курсором сверху вниз или наоборот.

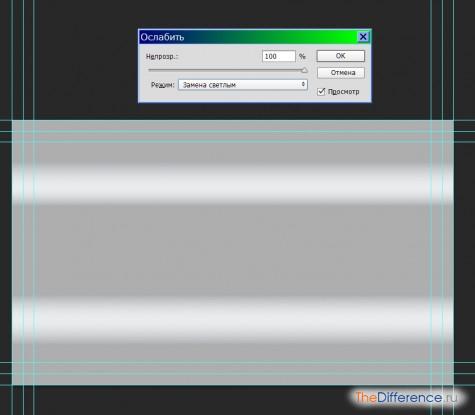
После этого жмем Ctrl + Shift + F, вызывая окно «Ослабить». В нем меняем режим наложения «Нормальный» на «Замена светлым».


Жмем «ОК».

И получаем следующий результат (см. скриншот ниже):

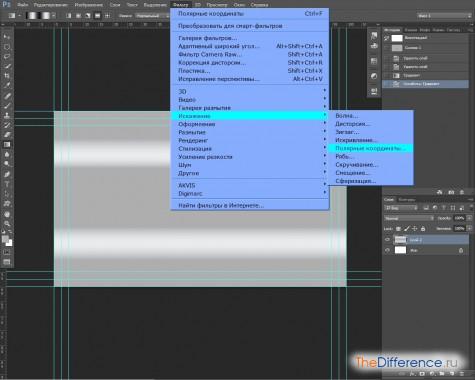
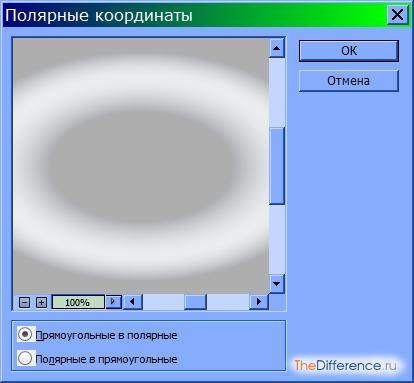
Нас он не совсем устраивает. Хочется чего-то более интересного. Жмем 5 раз подряд сочетание клавиш Ctrl + F (Последний фильтр). Эта команда при каждом нажатии дублирует применение фильтра.

А вот этот вариант нас вполне устроит. Немного похоже на силуэты влюбленных, что вполне по теме. Теперь подгоним созданный фон в рабочее поле и оформим рамку.
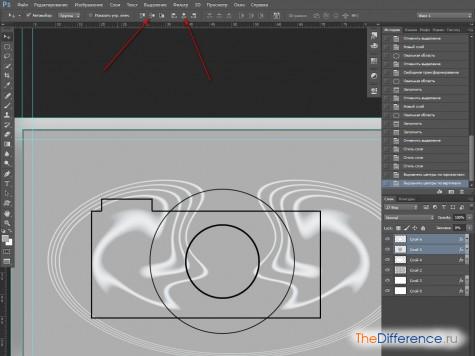
Нажимаем Ctrl + T, запуская команду трансформации. Беремся мышкой (зажимаем л/кнопку мыши) за маркеры трансформерной рамки и подгоняем изображение под внутренние направляющие. Кстати, благодаря тому, что ранее мы выставили все привязки для направляющих, линии трансформации без всяких проблем к ним прилипают. Нажимаем Enter, завершая процесс трансформации.

Теперь займемся рамкой. Сначала создадим новый слой (Ctrl + Shift + N). На нем продолжим нашу работу. Нажимаем Ctrl + { (Переложить назад), перемещая тем самым слой с будущей рамкой под слой с фоновым рисунком. В панели инструментов выбираем инструмент «Прямоугольная область» (М) и рисуем выделение по средним направляющим. Опять же здорово помогает привязка: не нужна никакая подгонка – все прилегает автоматом. Заливаем выделенный прямоугольник любым цветом и начинаем работать со стилями.

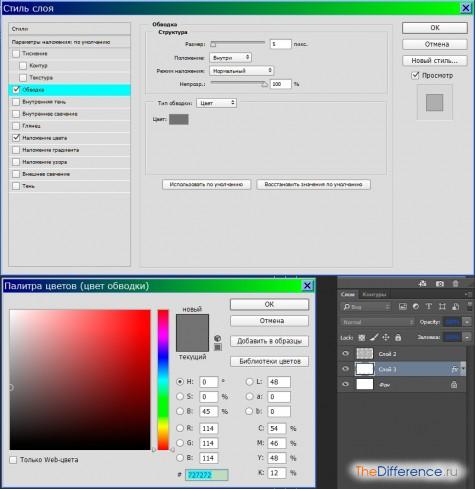
Дважды щелкаем на слое с выделением, загружая окно стилей. Ставим галочку напротив пункта «Обводка». Выставляем параметры, как на скриншоте ниже.

Далее «Наложение цвета». Щелкаем на окошке с образцом цвета и переводим курсор на слой 2 (фон). Он примет вид пипетки. Щелкаем на сером, основном цвете. В результате оба слоя (2 и 3) получат единую цветовую гамму.
![]()
Теперь нужно привести в порядок базовый, самый нижний слой. Для начала его следует разблокировать, так как он пока недоступен для многих действий. Двойной щелчок по нему вызовет к жизни окно создания нового слоя. На самом деле слой тот же самый, только теперь он становится «живым», то есть с ним уже можно проводить любые доступные для слоев операции.
![]()
Опять двойной щелчок по Слою 0 (бывший базовый) – и переходим в окно стилей. Идем в «Наложение цвета» и выбираем светло-серый цвет.

Добавим немного блеска в этот слой. Идем в «Глянец» и выставляем там темно-серый тон.

Результат смотрим на скриншоте.

Всю эту операцию мы провели с дальним прицелом. Вы узнаете о нем на заключительном этапе.
Ну что же. Можно сказать, что полдела сделано. Идем дальше.
Пятый этап: рисуем фотоаппарат
В генеральном плане под названием «Как создать макет визитки в Фотошопе» разработка фирменного знака является одной из важнейших задач. Солидная, деловая визитка обязательно должна иметь логотип. Мы договорились, что это будет фотокамера. Приступим к ее рисованию. В первую очередь создаем новый слой под номером 4 (Ctrl + Shift + N). Переходим на него и начинаем изобретать фотоаппарат.

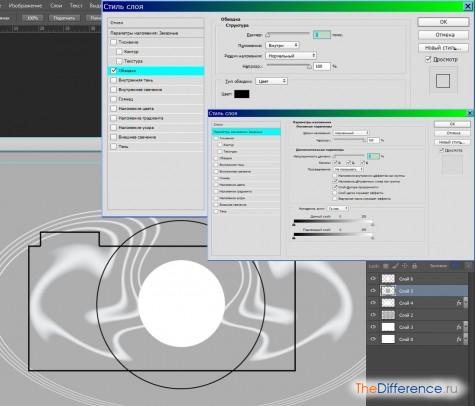
В результате имеем 3 слоя (4; 5; 6), на которых расположены детали фотокамеры. Пришло время применять стили.
Дважды щелкаем по Слою 4 и выставляем значения, как указано на скриншоте. Нам требуется изменить только два параметра:
- установить толщину обводки;
- сбросить непрозрачность в 0.

Проделываем те же манипуляции со слоями 5 и 6.


Итак, мы имеем изображение камеры, предельно упрощенное и схематичное. Для простенького логотипа вполне приемлемо. Осталось только доработать некоторые детали.

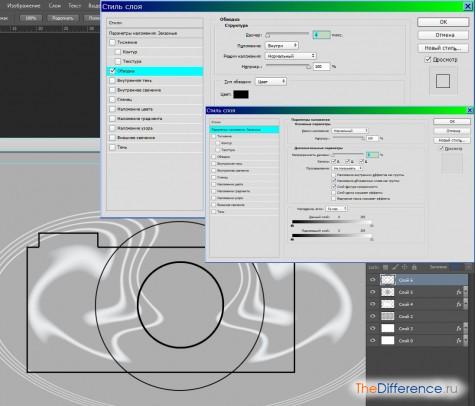
Работу по созданию логотипа фотоаппарата можно считать законченной. Осталось разобраться с кольцами и надписями.
Шестой этап: кольца
Для начала наведем порядок в нашей творческой лаборатории.


Итак, с кольцами разобрались – переходим к следующему этапу.
Седьмой этап: вводим данные
Опять немного разгрузим панель слоев. Выделяем оба слоя с кольцами и жмем Ctrl + E, сводя их в один слой. Теперь можно приступать к вводу информации.
Для начала давайте прикинем, какой текст должен присутствовать у нас на визитке. Обойдемся стандартным минимумом:
- информация об услуге;
- Ф.И.О.;
- контактные данные.
Как все это расположить? Порядок сохраним такой же, как в вышеприведенном списке. Местоположение на визитке определим по окончании набора текстовых блоков (всего их у нас 3).
Результат:

Уже неплохо. Однако, на наш взгляд, можно еще провести несколько мероприятий для окончательной доводки изображения.
Заключительный этап, не предусмотренный планом
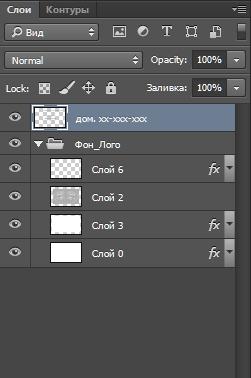
Для начала до предела разгрузим нашу палитру слоев. Выделяем все слои, не входящие в папку «Фон_Лого», и сводим их в один (Ctrl + E).

Далее открываем группу «Фон_Лого» и выделяем там слои 2, 3, 6. Объединяем их в одно целое (Ctrl + E). Назначаем слою 6 режим отображения «Difference» (Разница). Здесь нам как раз и пригодился стиль, когда-то примененный к базовому слою. (Помните?)

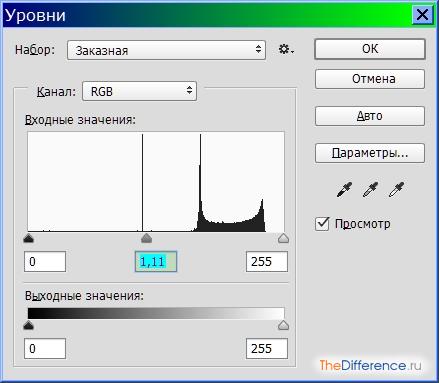
Заключительный шаг. Запустим модуль «Уровни» (Ctrl + L) и немного осветлим изображение.

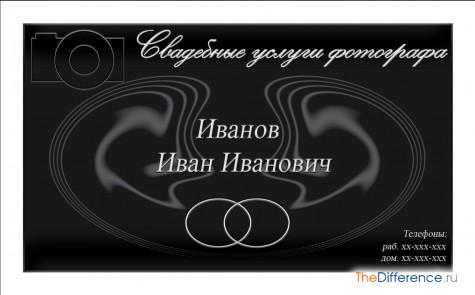
Результат:

Нам кажется, что наша визитка приобрела вполне законченный вид.
Вот и все. В принципе, мы достаточно подробно рассказали, как создать визитку в Фотошопе самому, не прибегая к дорогостоящим услугам профессиональных дизайнеров. Конечно, если вам потребуется что-то супероригинальное и изысканное, то лучше все-таки обратиться к хорошему специалисту. Однако в большинстве случаев знаний, полученных из этой статьи, вполне хватит для разработки макета визитки собственными силами. Удачи!
